Interviewing the Sales Team
We began the project by meeting with Managing Directors (MDs) and Account Executives (AEs), two of the primary roles on the Fidelity sales team. Documenting and sorting through the resulting 30+ hours of interviews helped us understand their current sales experience, the tools they used, and how they managed clients and products.
Interviews
Journey Mapping
To better define our users' specific needs, we mapped workflows for both AEs and MDs through their respective sales cycles. This also allowed us to pinpoint moments for AI intervention and data sourcing.
Problem Space
Problem Space

Sales cycles are complex and require months of preparation. To accurately capture pain points, we broke the cycle up by client interactions. This shows the AEs' sales cycle.





Quick sketches organizing cards and Salesforce information













Utilizing Limited Real Estate
During interviews, we learned that most users log to-do projects in tables, either in Salesforce or through Excel. To economize on space and not overload users with spreadsheets of data, I split their projects between in progress and awaiting action. MDs can click on either tab to view their action items and reveal more information through accordions.
Feeding the Algorithm
We built this page around an AI-algorithm that recommends the products and product features MDs should sell to clients - i.e. "the next best product." Users can provide feedback on these recommendations, to continually improve the algorithm.
AI Insights in Context
We also designed a slide-out drawer that, when opened, highlights and explains AI-generated insights in the context of the page.
Pain Points
Sales uses a wide range of platforms to organize client meetings and notes
Users often “hunt and peck” to find client information
Current platform holds lots of data but is overwhelming and difficult to navigate
Opportunities
Incorporate sales insights generated through machine learning algorithm
Utilize and consolidate Salesforce's data repository
Wireframes
After determining the rough outline and informational hierarchy of each dashboard page, I built out lo-fi wireframes. Rapidly iterating helped me test layouts, play with progressive disclosure, and consider different ways users might interact with page content.
Iterating
Because our interface would be pulling data from so many applications, we quickly determined that the dashboard should be expanded to include multiple landing pages. I began arranging cards according to client needs.
Process
Process
Process
I designed our final interface for MDs and we prototyped and built 4 landing pages to organize the management dashboard.
MDs can have over 20 clients per sales cycle. This side bar shows a list of clients and helps users filter by account name or team member. Selecting the tab then displays that corresponding client's information.
Navigating Clients
Functional Prototype
Functional Prototype
Functional Prototype



Products Page: Search dropdown gives filter options for clients and helps MDs


Service Page: Utilizing scroll within cards and accordions to economize space


Users see insights by opening side panel
Next Best Page: MDs compare potential products with existing peer data
Glanceable Grid
Users specifically wanted a view of all their clients and the products they currently have, could have, and can't have (called a Book of Business). This grid needed to be understandable at a glance, with the option for users to reveal more information by interacting with the grid cells. I utilized color and iconography to differentiate between product viability.



Book of Business: Clicking on grid cell gives an overview of product, possible growth, and retention
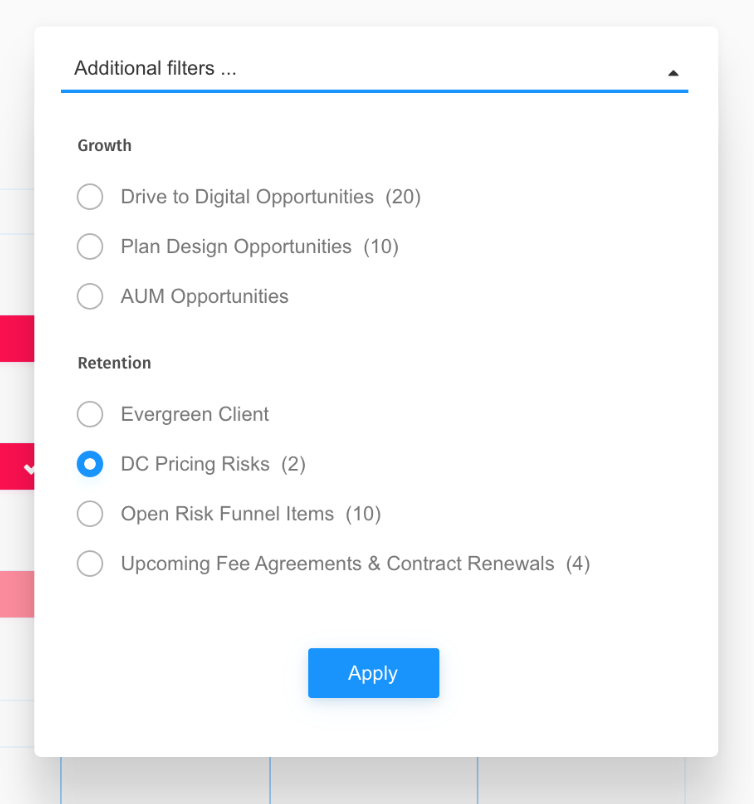
Filter Products
Users can toggle between prospective or current products and apply filters to further drill down to specific client opportunities.


Results
Results
Our team conducted regular interviews with MDs throughout the research and designing phases. These interviews allowed users to review the interactive prototype and provide detailed feedback that we could apply before the dashboard went into development.
Several users reported being confused by the page for their Book of Business, namely the interactive grid feature. Based on these responses, we added an interface key.
We finished transitioning all MDs over to the new sales dashboard by February of 2021, with a 100% adoption rate.
Results

Sales Management Dashboard
2019 - 2021
Client
Fidelity Investments
Role
Visual designer
UX research
UX design
Interaction design
Prototyping
Team
3 designers
1 product manager
1 business analyst
4 developers
Brief
My team at Fidelity's Center for Advanced Technology received company funding to build a client management interface for the sales department. Our project's objectives were to consolidate existing tools on a single platform and incorporate AI insights for sales opportunities.
Problem Space
Brief
My team at Fidelity's Center for Advanced Technology received company funding to build a client management interface for the sales department. Our project's objectives were to consolidate existing tools on a single platform and incorporate AI insights for sales opportunities.
Client
Fidelity Investments
Role
Visual designer
UX research
UX design
Interaction design
Prototyping
Team
3 designers
1 product manager
1 business analyst
4 developers
Brief
My team was tasked with improving LG's ownership support experience across their current site. As a design lead for this project, I was responsible for establishing visual guidelines for the interface that maintain LG brand standards.
Client
LG Electronics
Role
Visual design lead
Experience design
Visual design
Interaction design
Team
5 designers
1 design director
1 product manager
1 client partner
4 product owners
Brief
My team at Fidelity's Center for Advanced Technology received company funding to build a client management interface for the sales department. Our project's objectives were to consolidate existing tools on a single platform and incorporate AI insights for sales opportunities.
Role
3 designers
1 product manager
1 business analyst
4 developers
Team
Visual designer
UX research
UX design
Interaction design
Prototyping